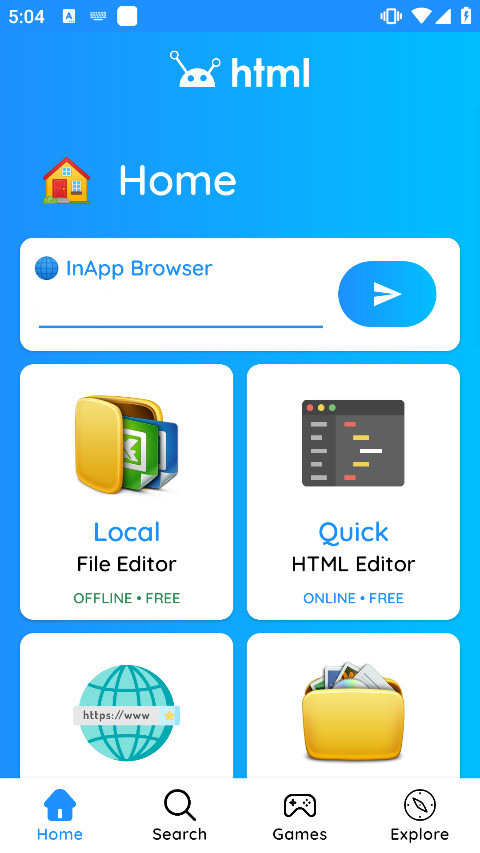
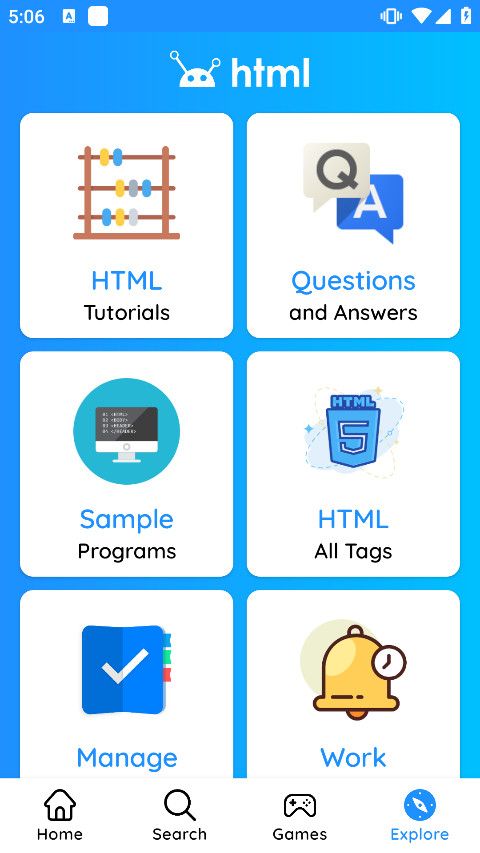
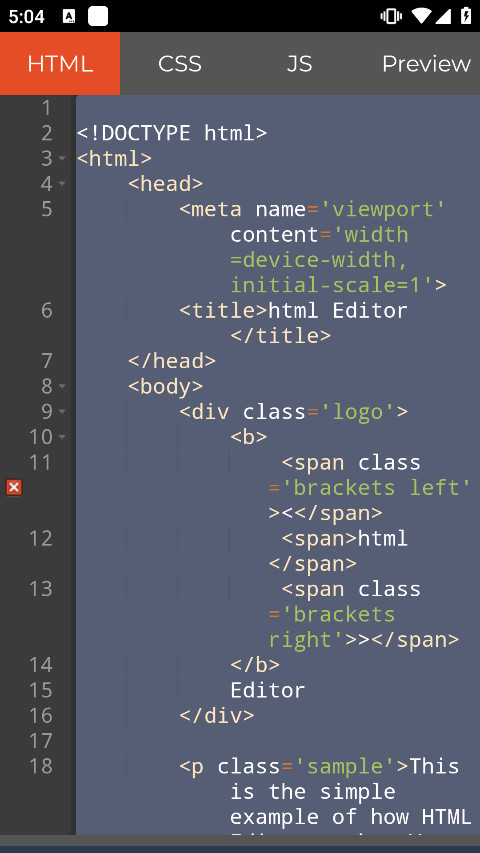
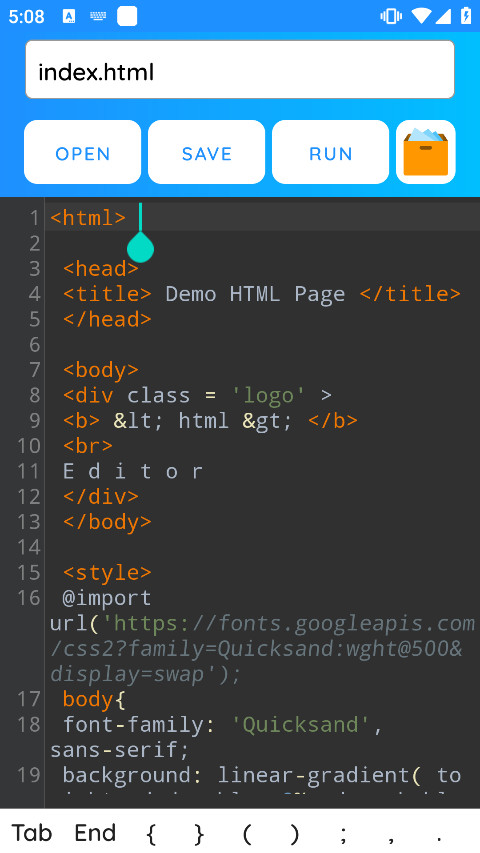
游戏截图
游戏介绍
HTML编辑器是一种专门用于编写和编辑HTML(超文本标记语言)代码的工具。它通常提供代码高亮、自动补全、实时预览等功能,帮助开发者更高效地创建和管理网页内容。
【html编辑器简介】
HTML编辑器旨在为用户提供一种直观、便捷的HTML代码编写环境。它支持多种编程语言和框架,能够处理复杂的网页结构和样式。用户可以通过简单的拖放操作、菜单命令或快捷键来插入和编辑HTML元素,从而快速构建出具有丰富功能和良好用户体验的网页。

【html编辑器技巧】
1. 利用代码高亮功能:HTML编辑器通常提供代码高亮功能,可以自动识别并高亮显示HTML标签、属性、值等关键元素,使代码更加易于阅读和理解。
2. 使用自动补全功能:许多HTML编辑器都具备自动补全功能,当用户输入HTML标签或属性的开头部分时,编辑器会自动弹出相关的补全选项,提高编写效率。
3. 实时预览功能:通过实时预览功能,用户可以在编写HTML代码的同时查看网页的渲染效果,及时发现并纠正错误。
4. 插件和扩展:大多数HTML编辑器支持插件和扩展的安装,用户可以根据自己的需求添加额外的功能或工具。
5. 快捷键操作:掌握常用的快捷键操作可以显著提高工作效率,如复制、粘贴、撤销、重做等。
【html编辑器亮点】
1. 高效性:HTML编辑器通过提供代码高亮、自动补全、实时预览等功能,极大地提高了网页开发的效率。
2. 易用性:编辑器通常采用直观的界面设计和简单的操作流程,使得初学者也能轻松上手。
3. 兼容性:HTML编辑器支持多种浏览器和操作系统,确保网页在不同环境下的正常显示。
4. 可扩展性:通过插件和扩展的安装,用户可以根据自己的需求定制编辑器的功能和界面。
【html编辑器用法】
1. 创建新项目:打开HTML编辑器,选择“新建项目”或“新建文件”选项,设置项目的名称和保存路径。
2. 编写HTML代码:在编辑器的主窗口中编写HTML代码,利用代码高亮、自动补全等功能提高编写效率。
3. 实时预览:在编写代码的同时,通过实时预览功能查看网页的渲染效果,并根据需要进行调整。
4. 保存和发布:完成编辑后,保存项目或文件,并通过FTP、Git等工具将其发布到服务器上。
【html编辑器点评】
HTML编辑器是网页开发过程中不可或缺的工具之一。它提供了丰富的功能和便捷的操作方式,极大地提高了网页开发的效率和质量。无论是初学者还是经验丰富的开发者,都能通过HTML编辑器快速构建出具有专业水准的网页。同时,随着技术的不断发展,HTML编辑器也在不断更新和完善,以适应不断变化的网页开发需求。